MI ROL
Este trabajo fue realizado en su totalidad por mí, desde el inicio hasta el final.
CLIENTE
King of the Kongo es una marca de indumentaria argentina.
HERRAMIENTAS
Miro, Figma, Fig Jam, Github, Tienda Nube
ETAPAS
Investigación,
Diseño UX & UI,
Diseño Web
Desarrollo Web
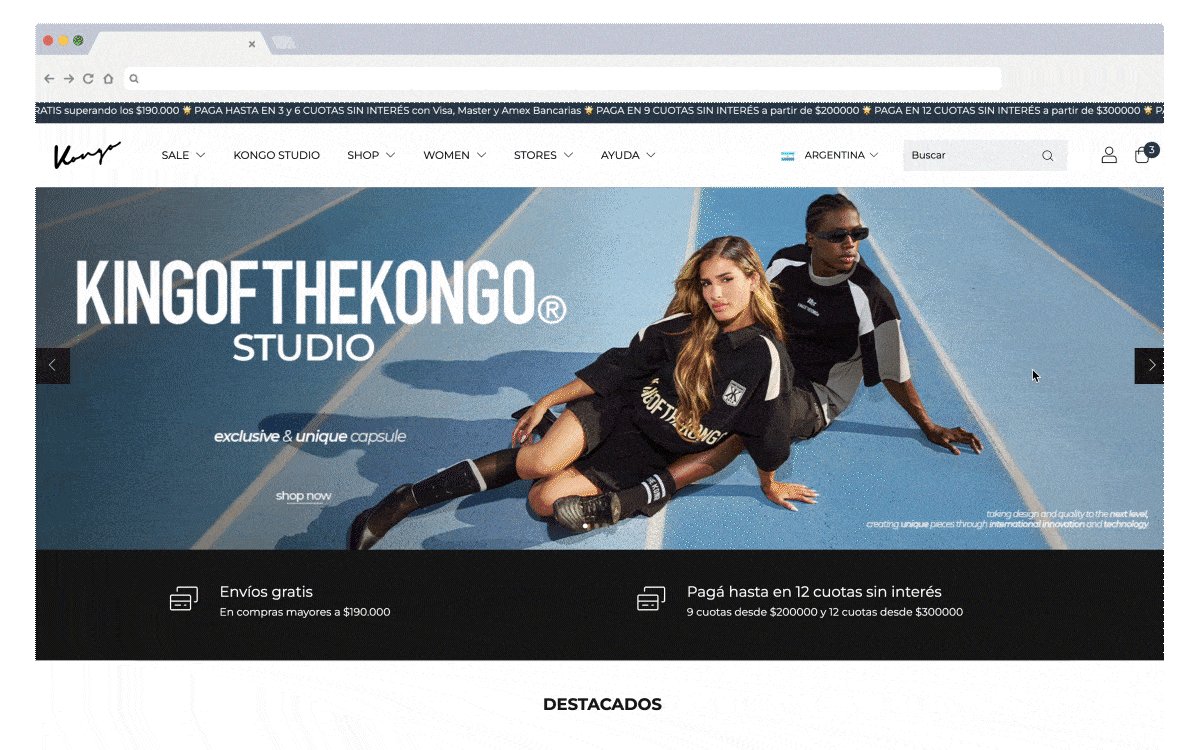
Una marca única, pero con una web que no lo reflejaba
Imaginate esto: descubrís una marca con ropa increíble, de esas que tienen estilo propio y te hacen querer llenar el carrito en segundos. Entrás a su web con ganás de comprar… y de repente, la magia desaparece. La navegación es confusa, no encontrás lo que buscás, la información no es clara y la emoción de comprar se transforma en frustración.
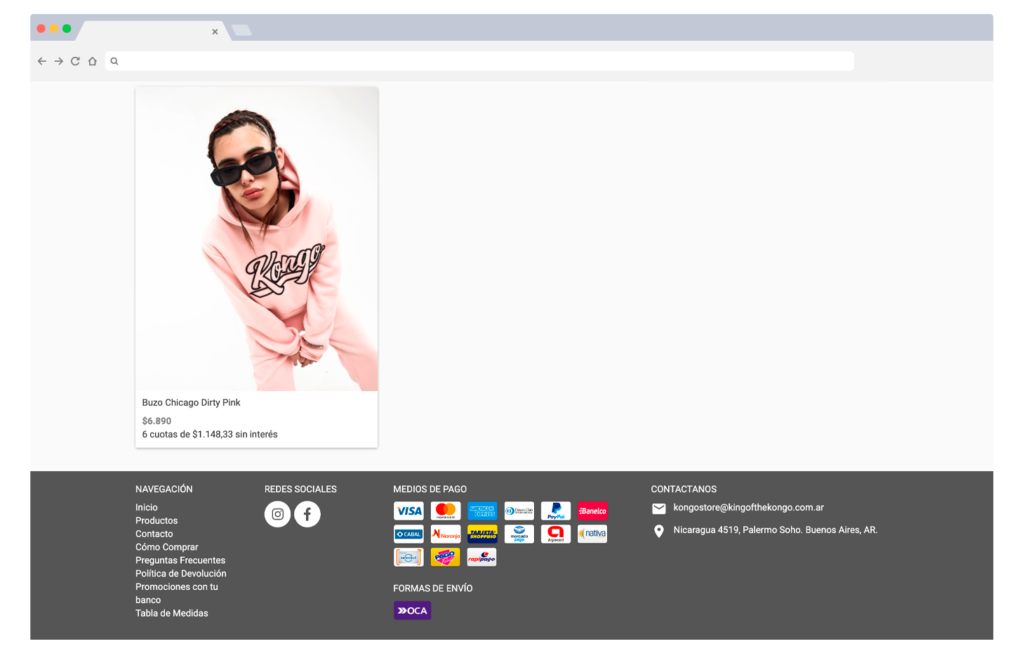
Esto le pasaba a King of the Kongo: una marca de ropa moderna, de alta calidad y con una identidad vibrante, pero cuya tienda online tenía una experiencia de usuario muy poco intuitiva y se sentía impersonal.
Algo tenía que cambiar.
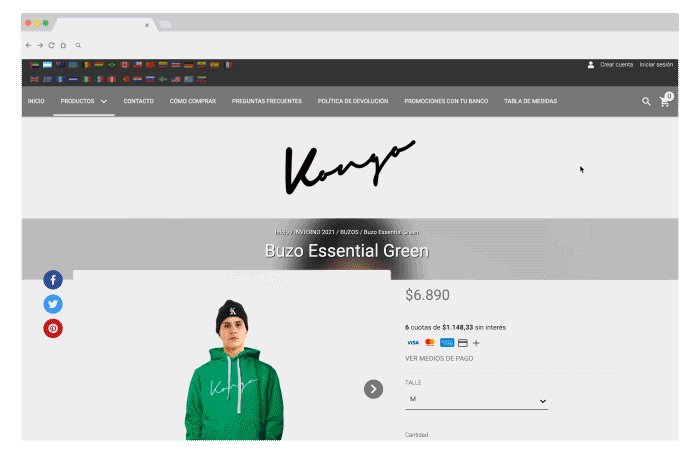
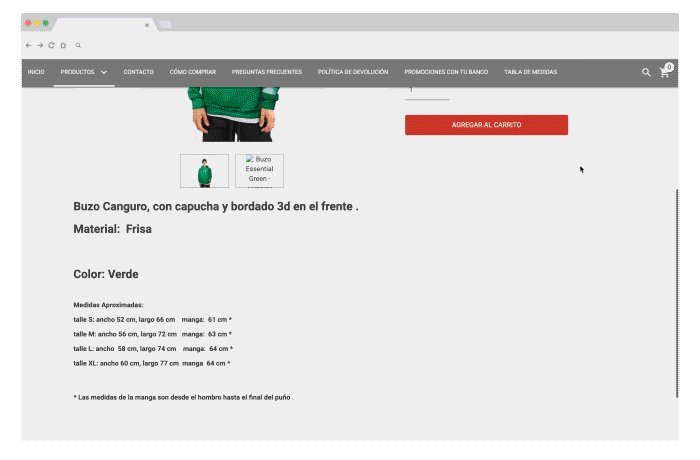
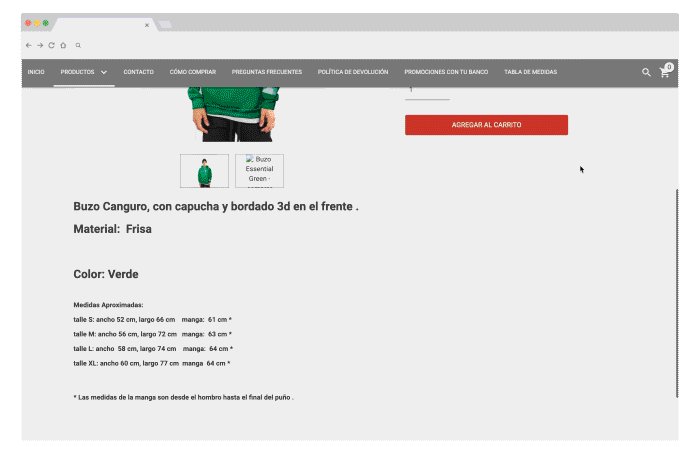
Antes del rediseño

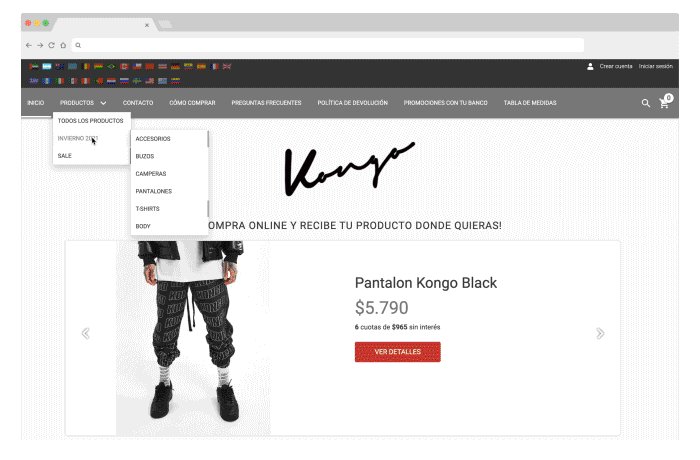
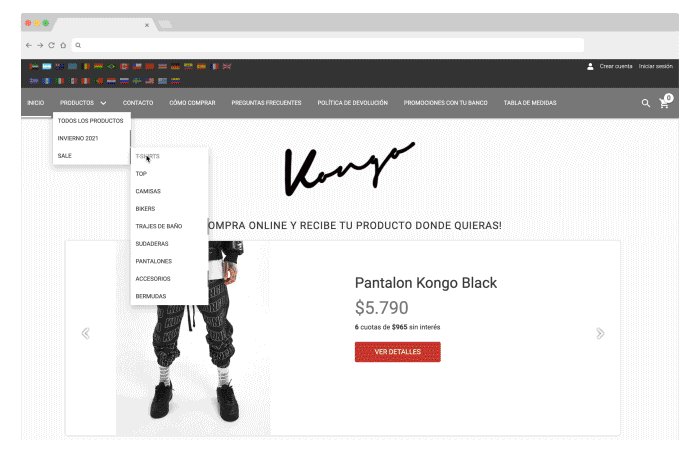
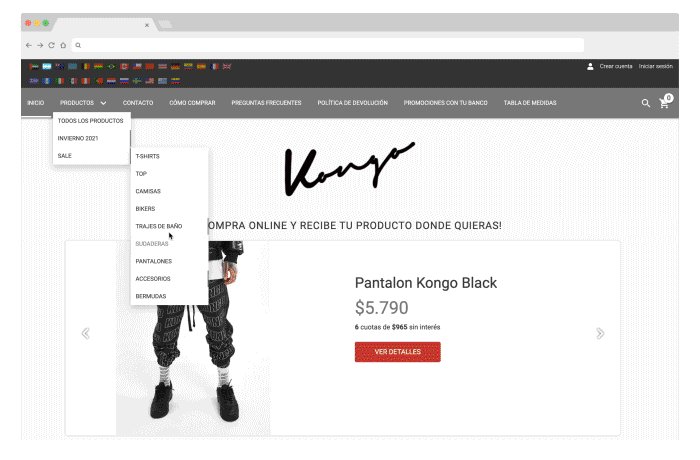
La estructura del menú tenía demasiados niveles, lo que dificultaba la navegación.

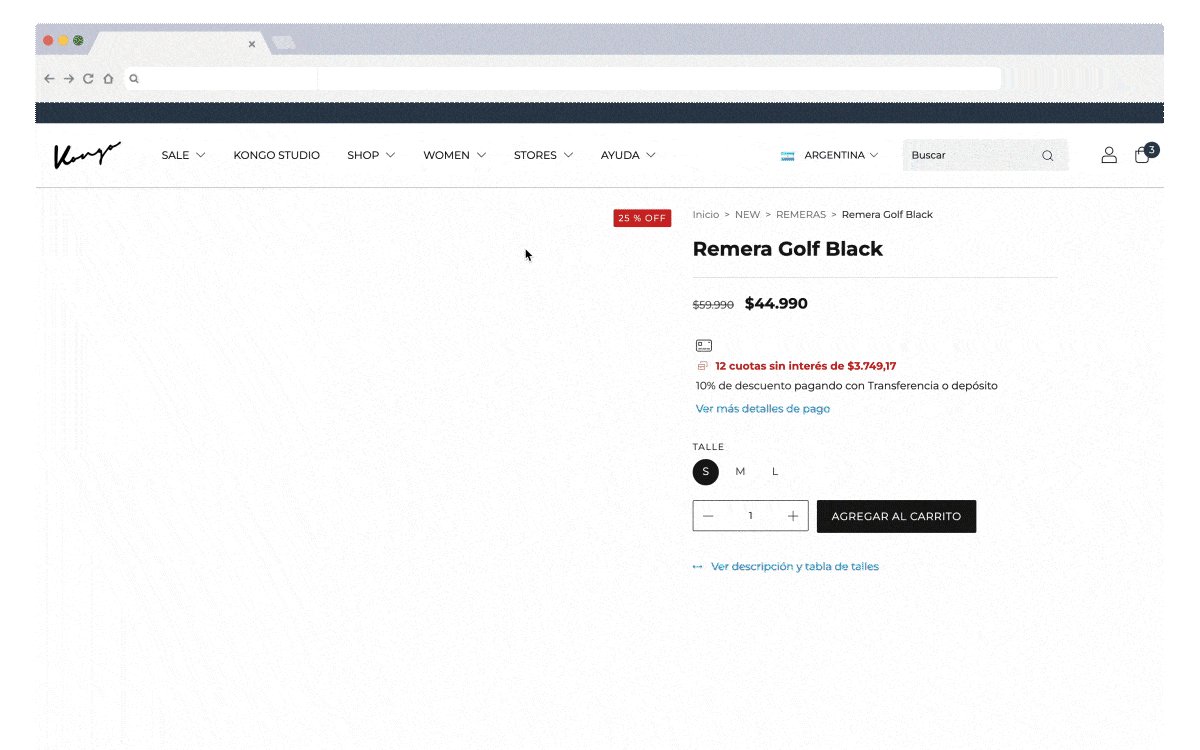
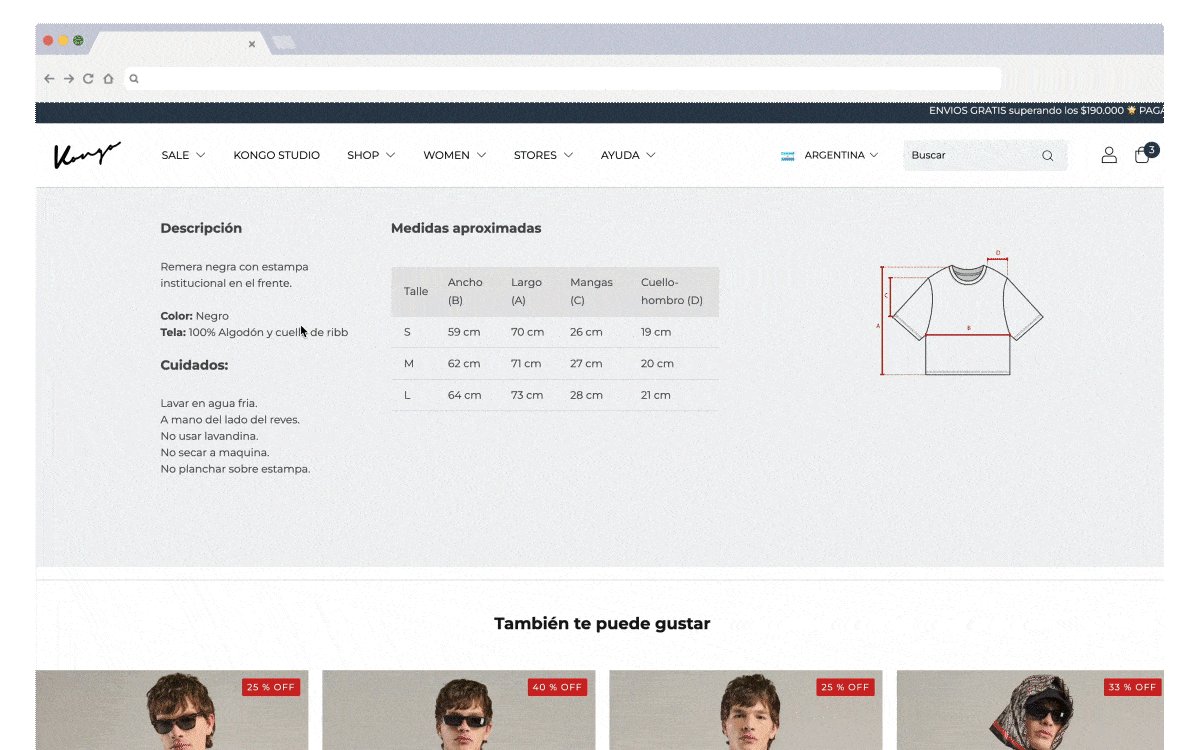
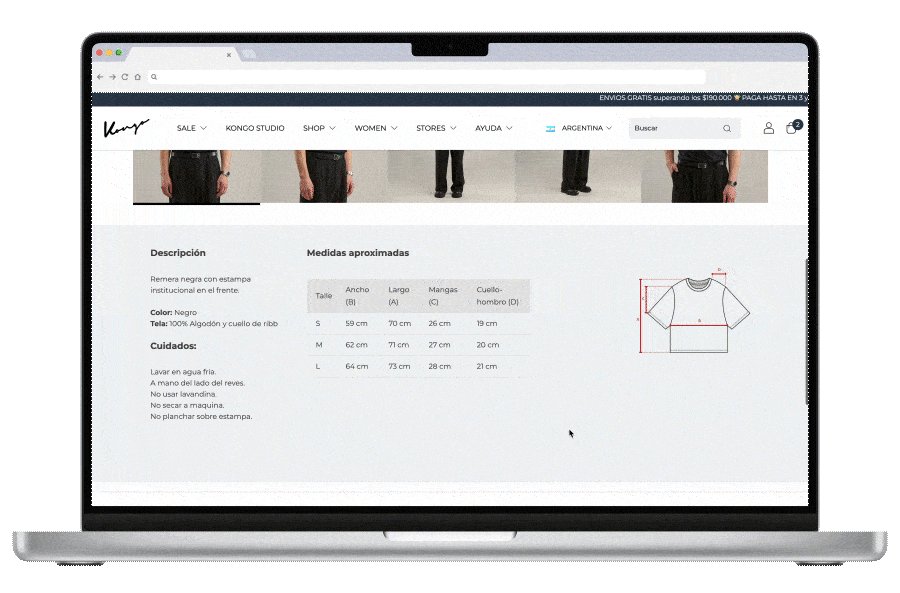
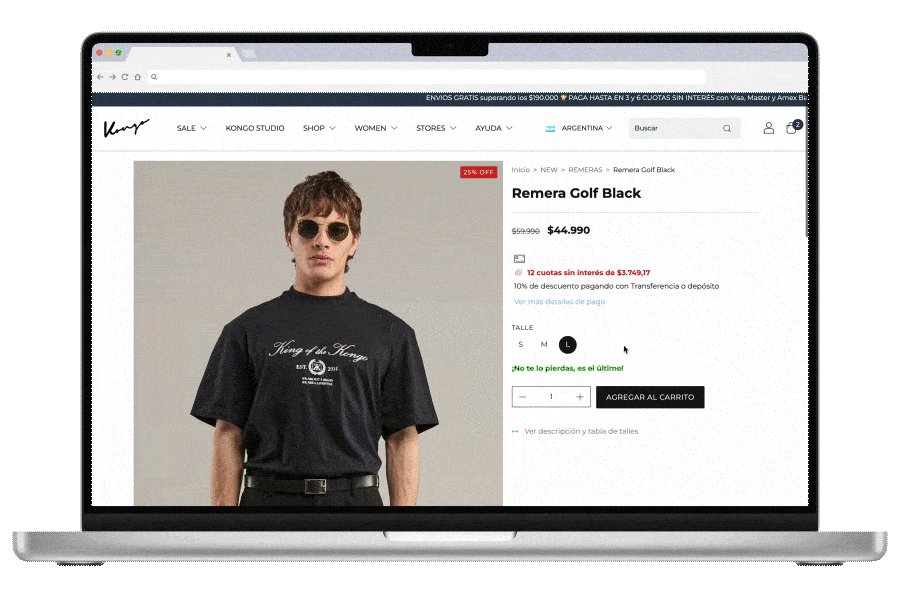
La página de producto, una de las más importantes para la conversión, no tenía información jerarquizada correctamente.

Su diseño no tenía elementos distintivos que refuercen la marca.
El objetivo era claro: mejorar la experiencia de compra y comunicar la identidad de marca en el nuevo diseño web.
¿Cómo mejorar la confianza del usuario y facilitar su compra?
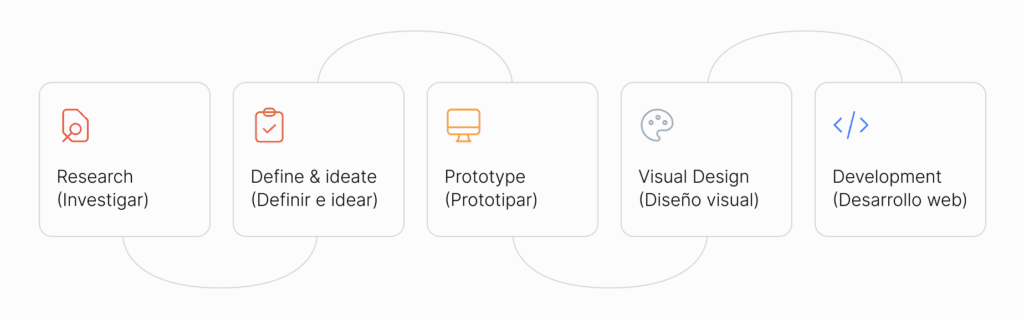
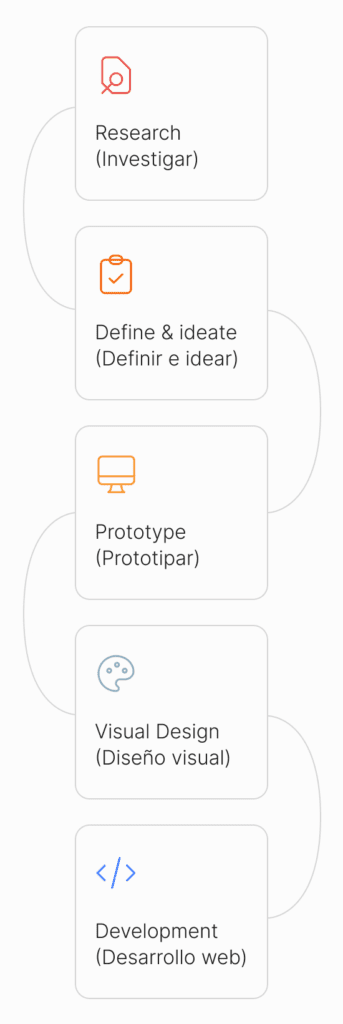
Cada paso fue clave para transformar la experiencia de compra de King of the Kongo. Desde entender a los usuarios hasta plasmar la identidad de la marca en cada detalle del sitio, este fue el proceso:
01. Investigación
Para dar forma al proyecto, lo primero fue hacer una investigación profunda, tanto del mercado como de la competencia. Quería entender qué hacían bien y en qué aspectos podían mejorar. A partir de este análisis, saqué tres conclusiones clave que me ayudaron a enfocar el rediseño.

Optimizar la información en las descripciones de producto es clave para hacer que mejore la experiencia de compra.

Es el tiempo que un usuario tarda en decidir si sigue explorando o se va. La navegación debía ser clara y desde el primer segundo.

De las ventas de King of the Kongo son online, por lo que la web debía transmitir confianza y facilitar la compra sin fricciones.
Conocer a los usuarios para crear la mejor experiencia
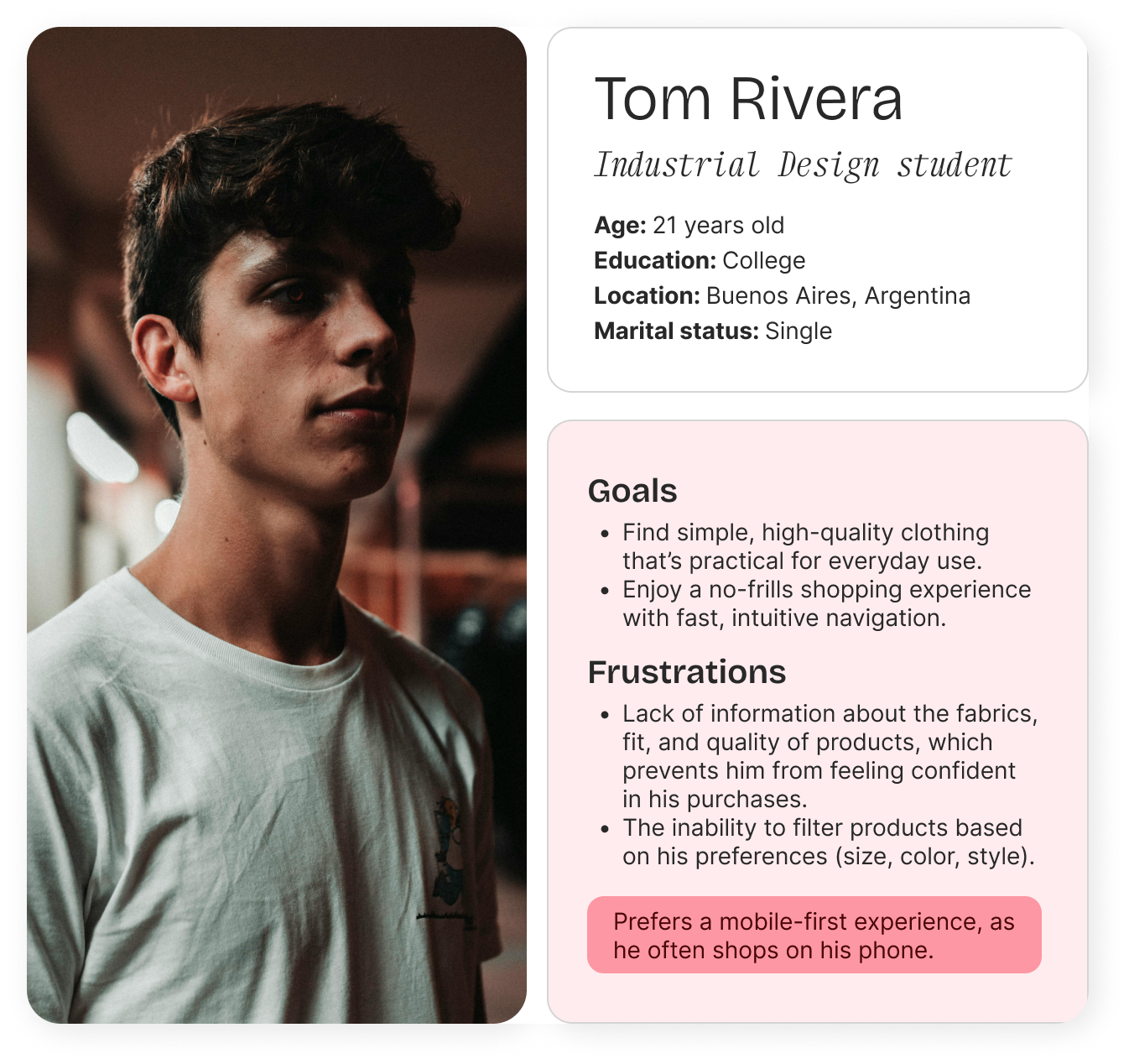
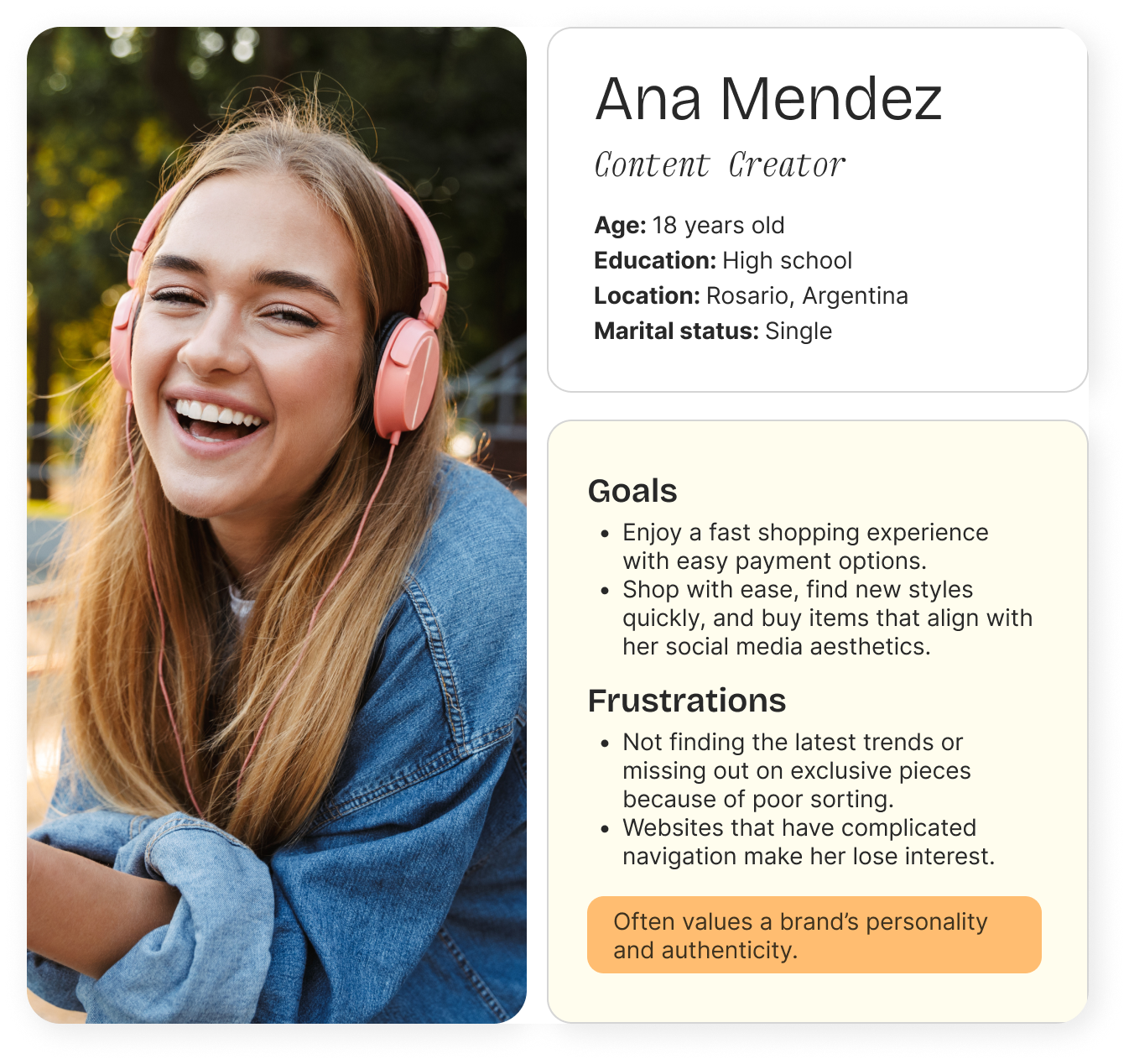
Para diseñar una experiencia verdaderamente efectiva, es crucial entender a quién estamos diseñando. Analicé el comportamiento de los usuarios actuales para entender sus motivaciones y obstáculos a la hora de comprar ropa online. Diseñé dos user personas que nos permiten ponernos en los zapatos de nuestros usuarios y anticipar sus necesidades, frustraciones y deseos.


02. Definición e ideación
Con toda esta información, decidí simplificar la arquitectura de la información, haciéndola mucho más intuitiva y asegurando que el proceso de compra fuera rápido y eficiente.
Arquitectura de información anterior

Ver explicación
En la arquitectura anterior, algunas secciones (como “Promociones con tu banco”) no deberían estar en el menú principal, ya que no son esenciales para la navegación de productos. Además, los artículos estaban repetidos entre categorías lo que generaba confusión.
Arquitectura de información nueva

Ver explicación
Con la nueva arquitectura, las prendas se agrupan en una sola categoría, haciendo la navegación más clara y rápida. Esto facilita la búsqueda y los usuarios pueden ver de un vistazo todas las opciones disponibles.
La nueva estructura organiza la información de forma lógica, mejorando la experiencia de compra y reduciendo el esfuerzo del usuario.
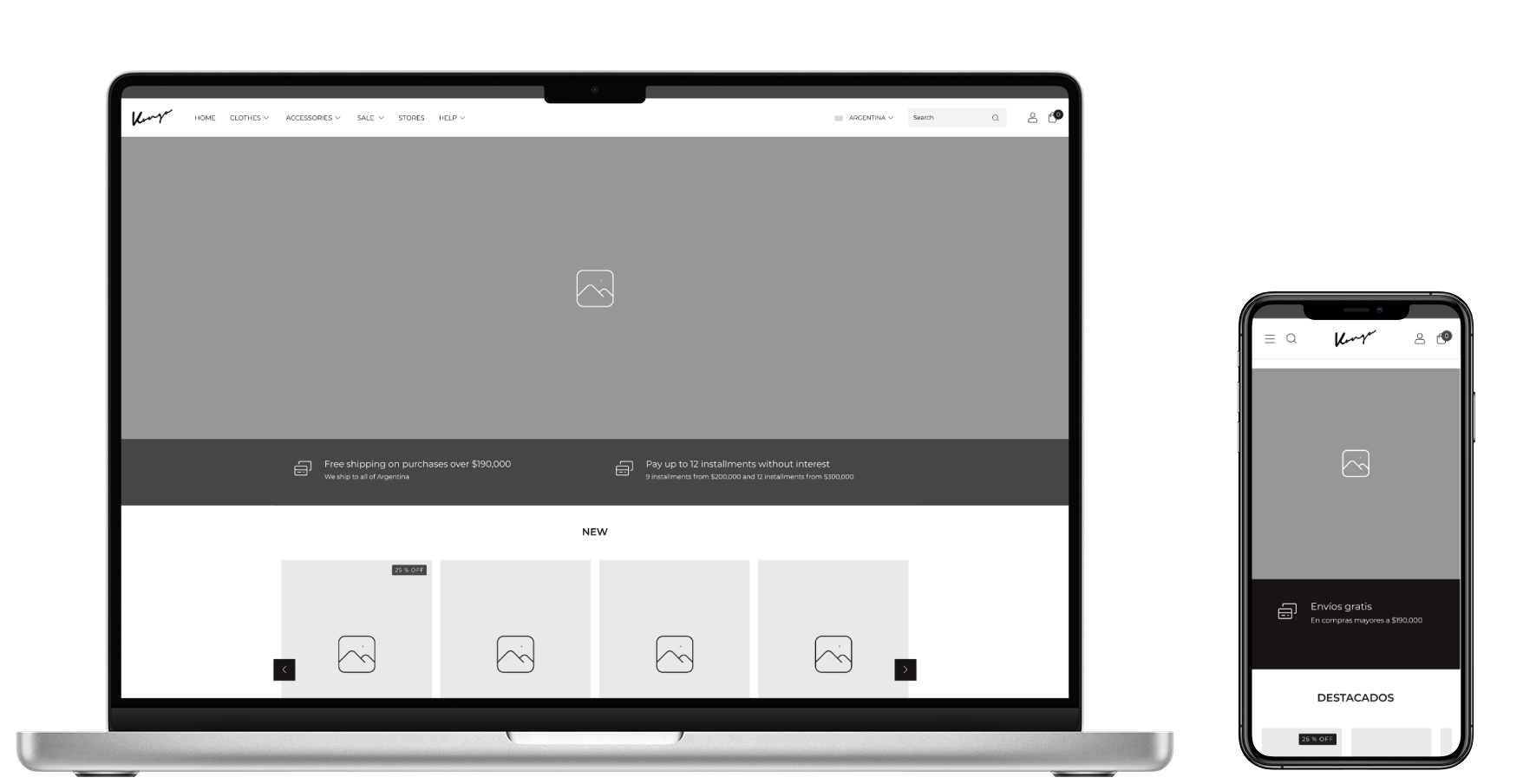
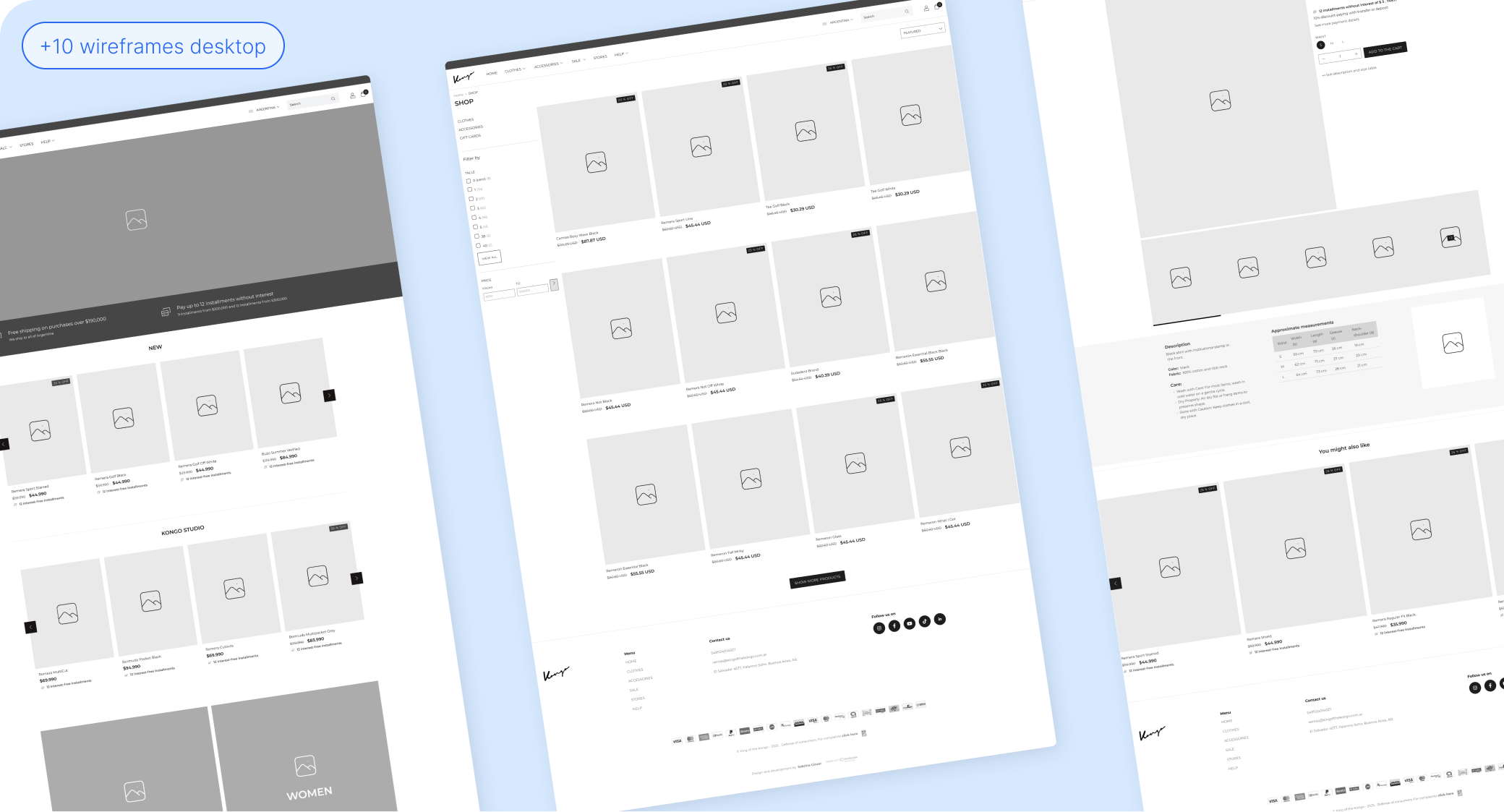
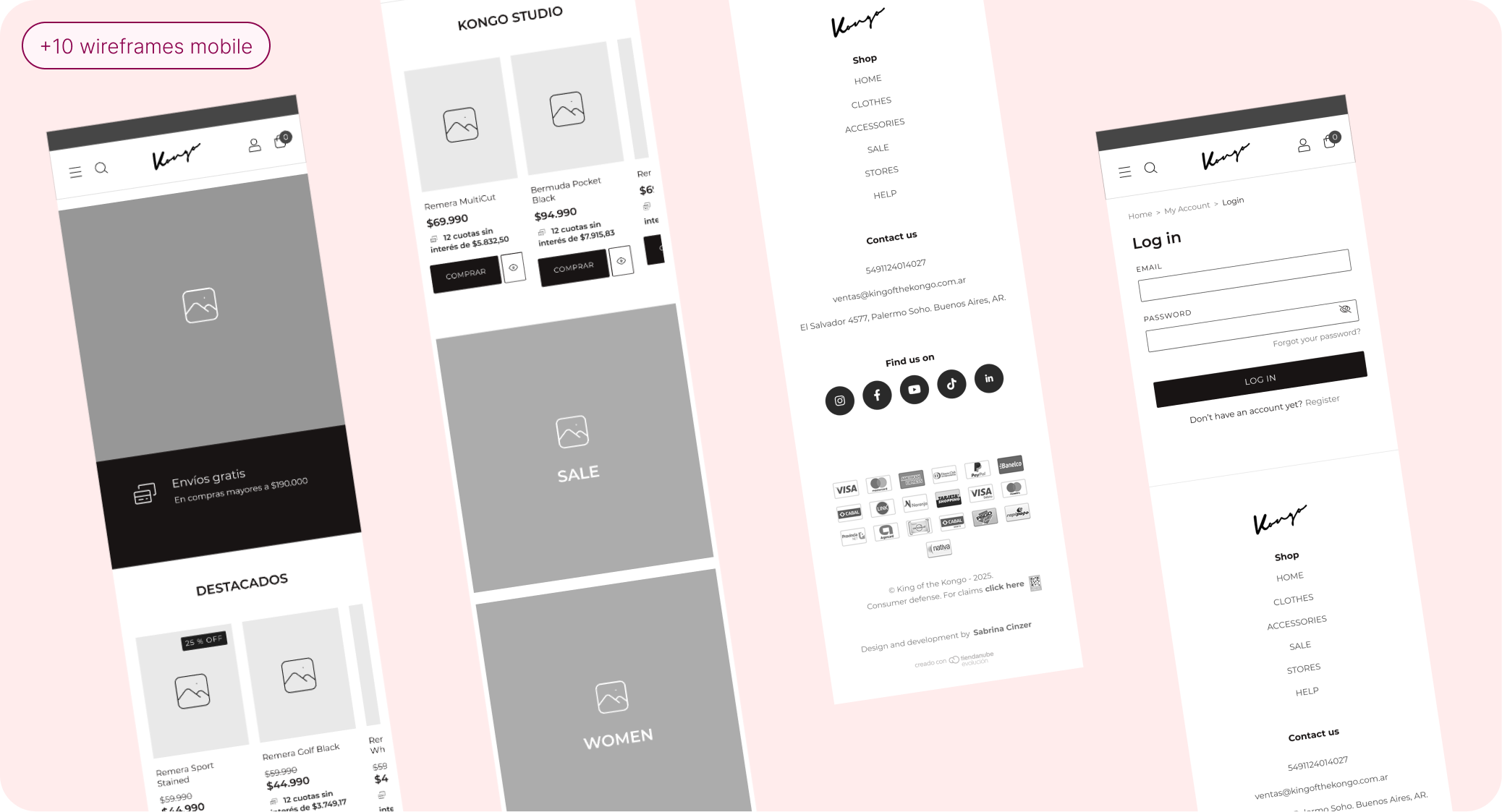
Wireframes
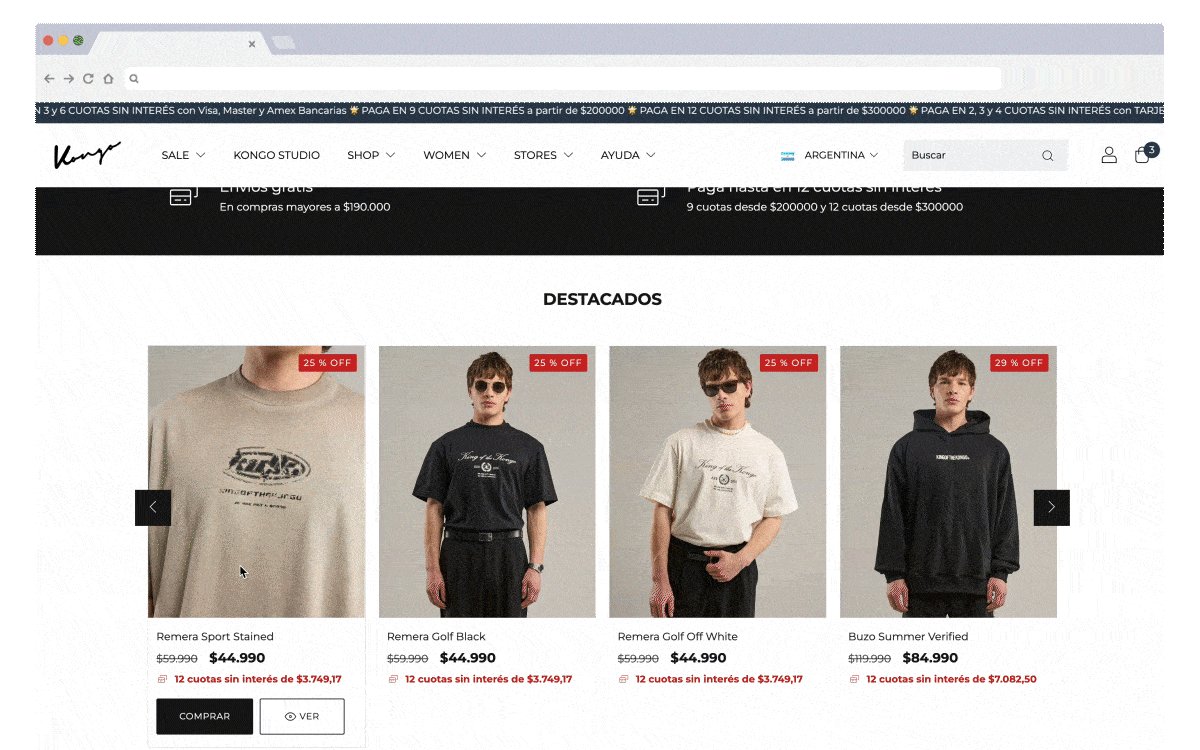
Comencé con wireframes para visualizar cómo reorganizar la información. Me aseguré de que la información estuviera organizada de manera lógica y accesible, sin sobrecargar a los usuarios con opciones innecesarias. El foco estuvo en la página de productos, donde implementé una estructura que destacara las características esenciales de las prendas, como las medidas y las descripciones, de forma que fueran claras y fáciles de leer.



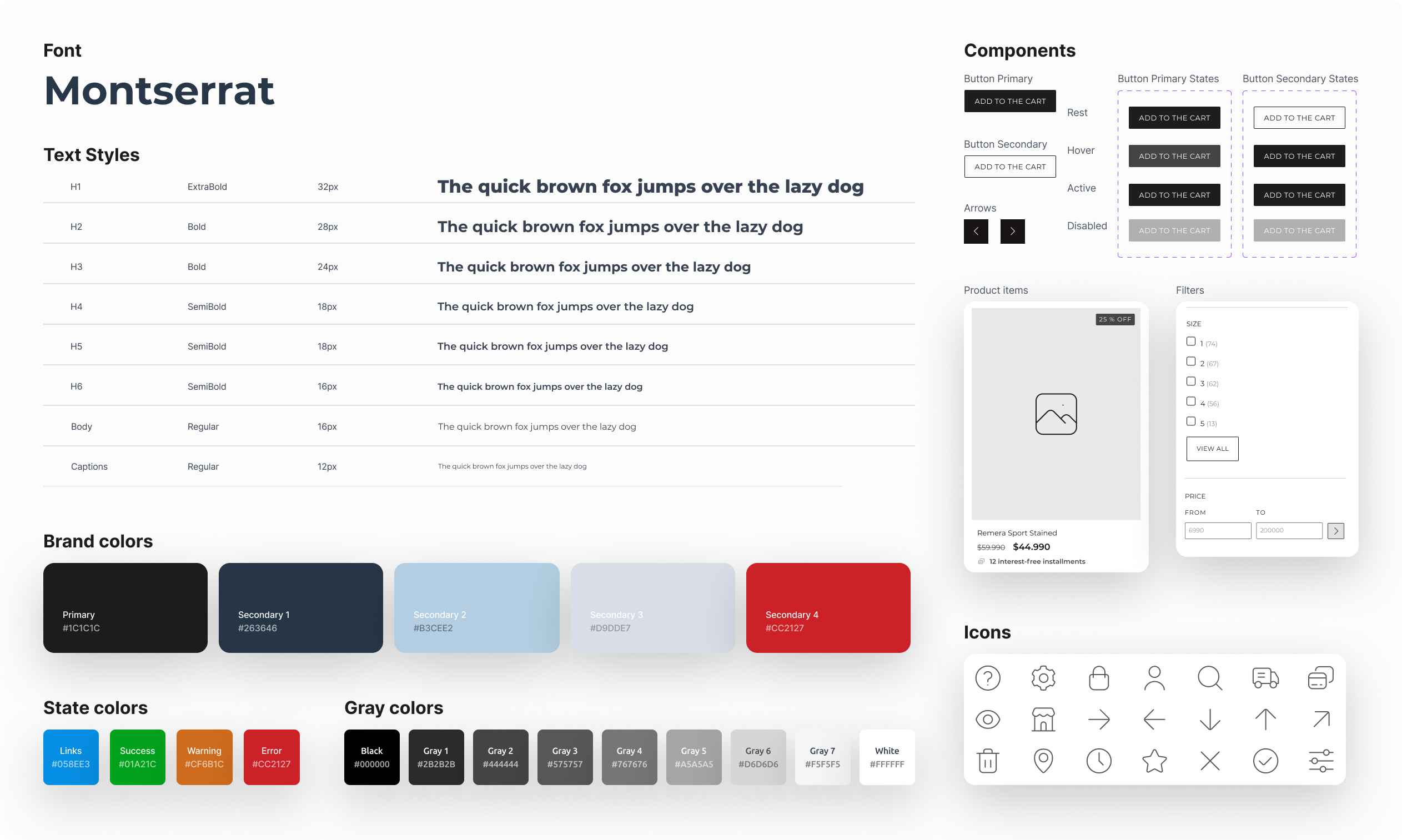
Estilo de la marca

Prototipado
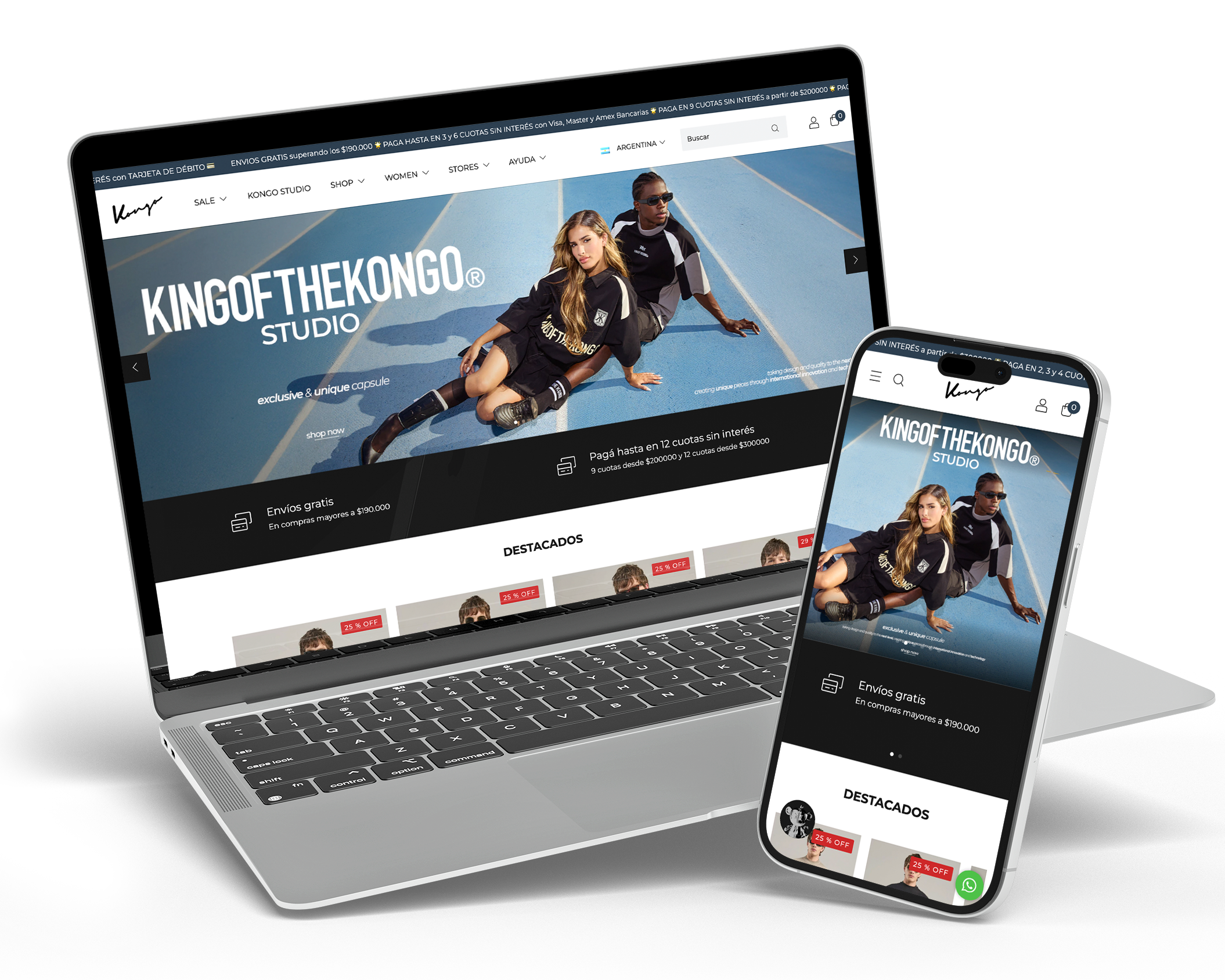
Trabajé en un prototipo que reflejara la jerarquía visual de la marca, usando colores, tipografías y elementos gráficos que hablaran por sí mismos. La web necesitaba reflejar la personalidad única de la marca. Entonces, decidí trabajar en una paleta de colores, tipografías y elementos visuales que se alinearan con la identidad de King of the Kongo: moderno, fresco, y audaz.
Desarrollo web
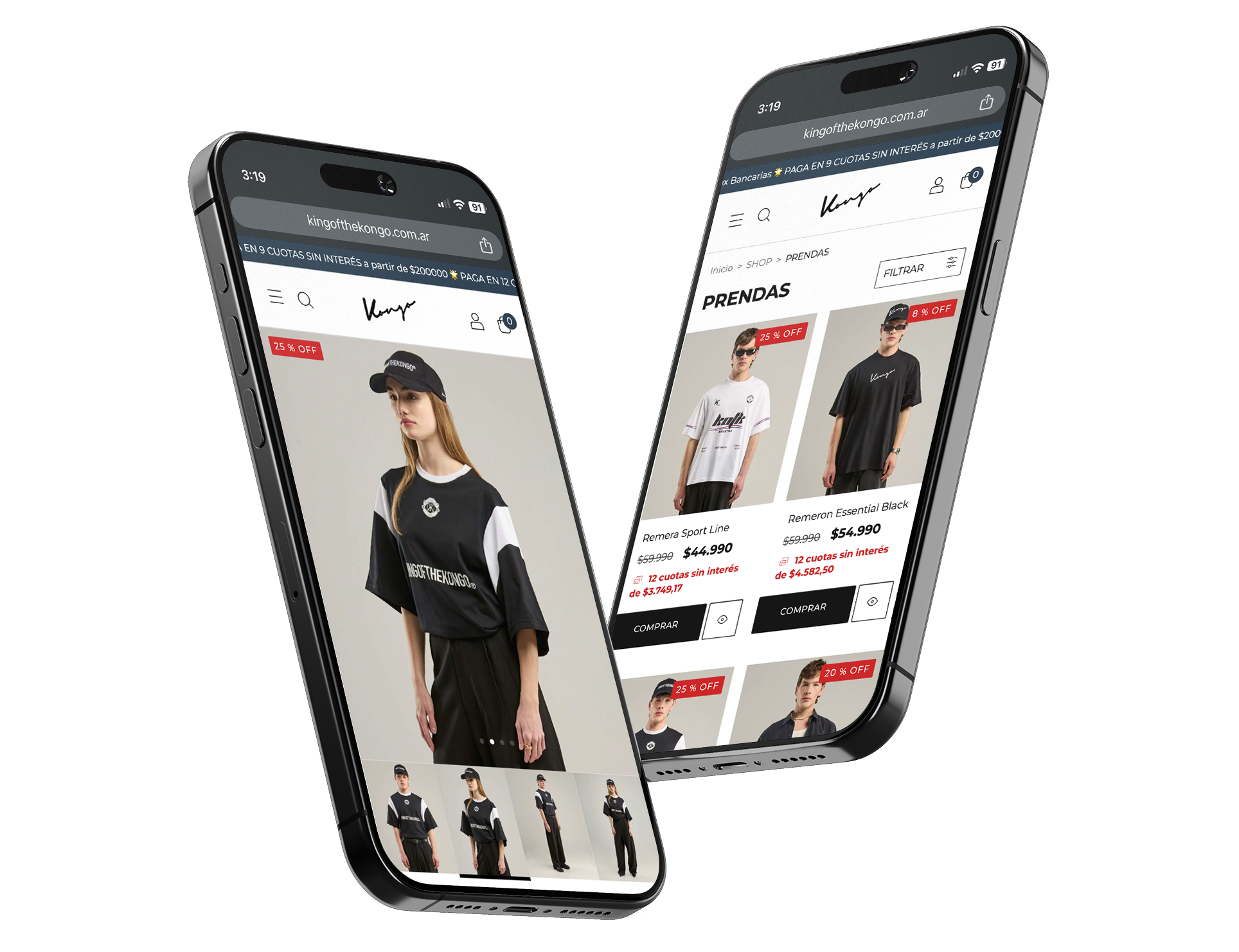
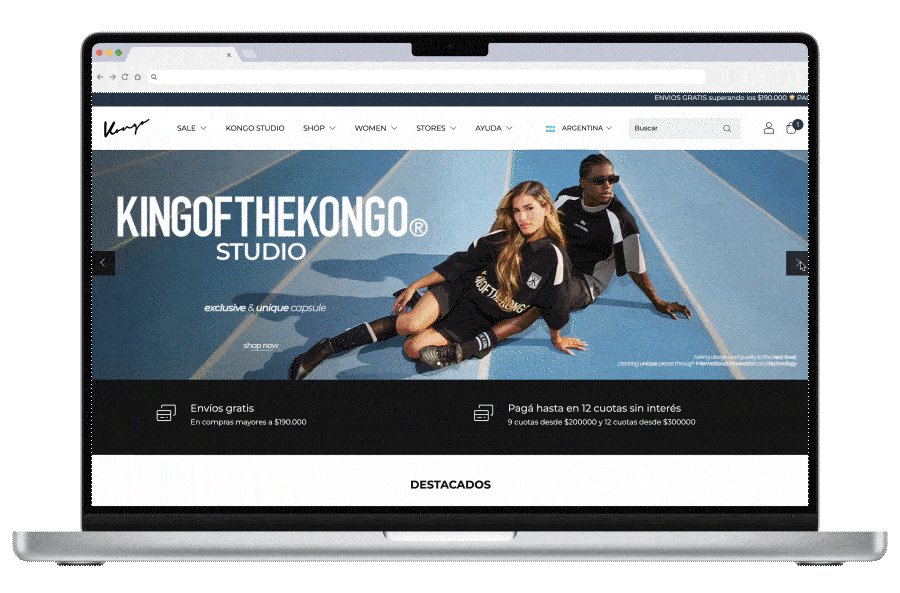
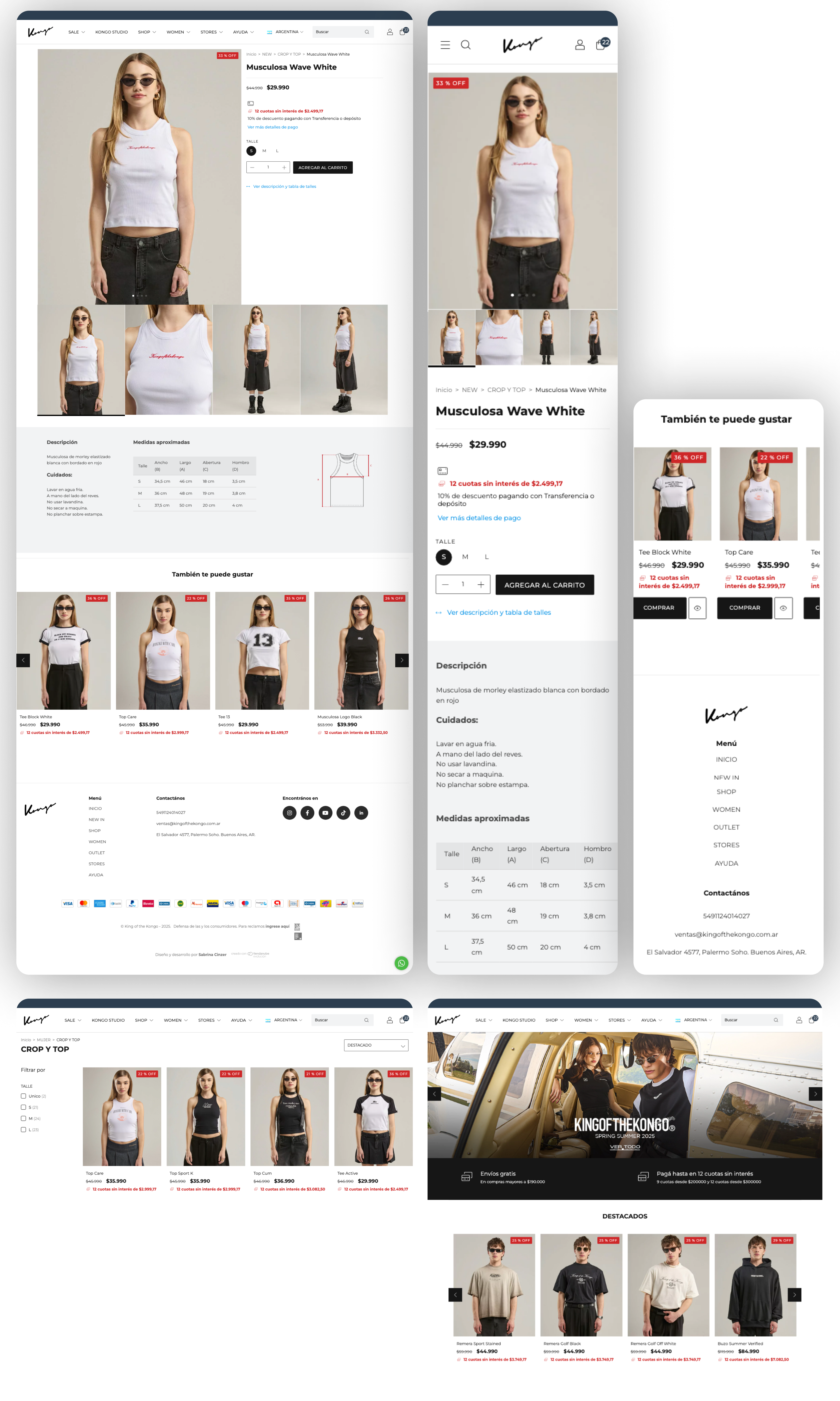
Después, me sumergí en el desarrollo web usando HTML, CSS y JavaScript. Aseguré que el sitio fuera completamente responsive, para que los usuarios pudieran disfrutar de una experiencia fluida en cualquier dispositivo, desde su computadora hasta su teléfono móvil, porque sabíamos que muchos de ellos iban a estar comprando mientras estaban en movimiento.
UI Kit


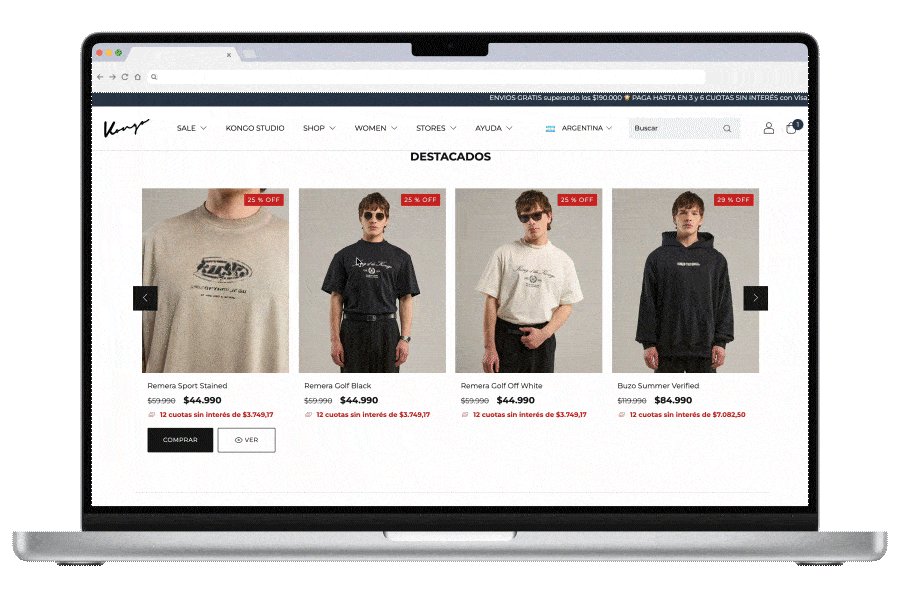
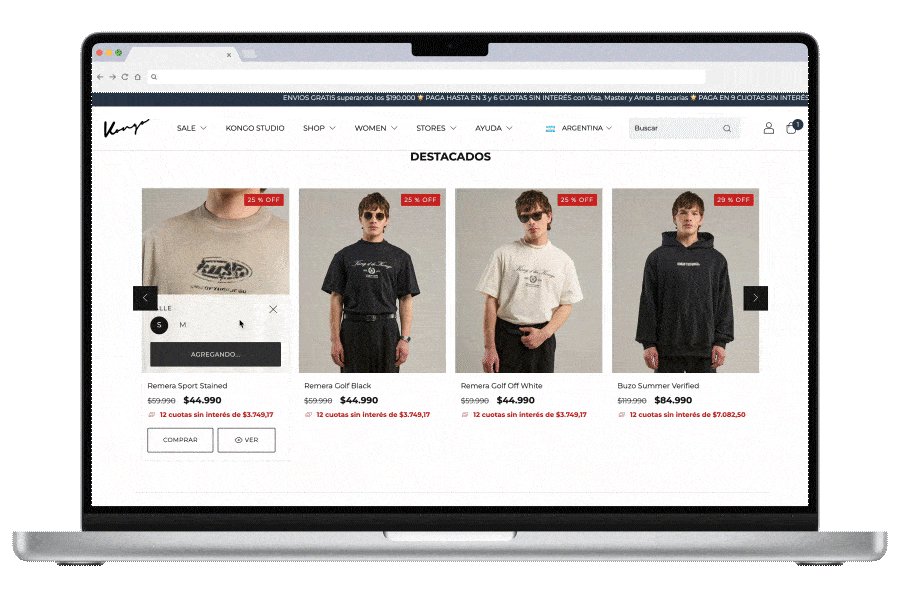
Compra más rápida y sencilla
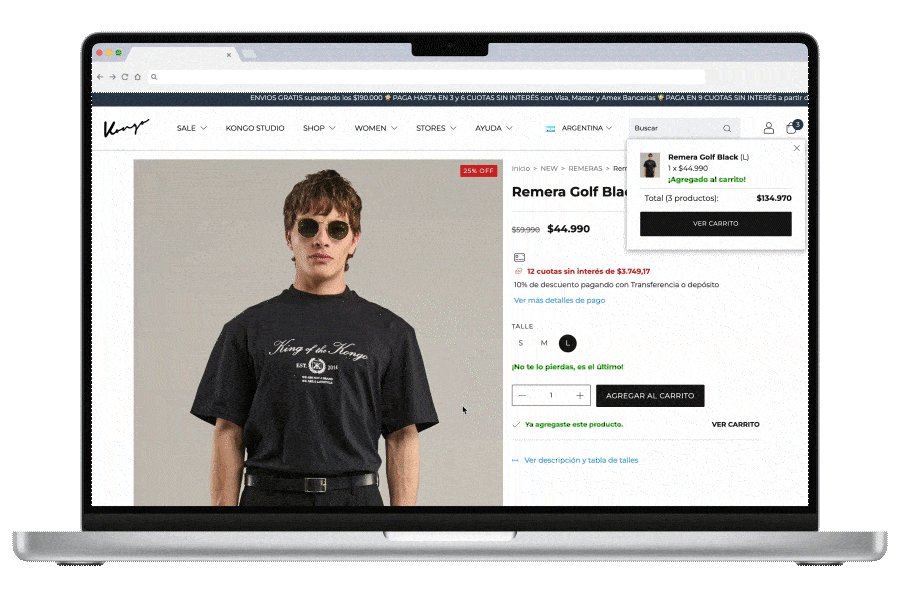
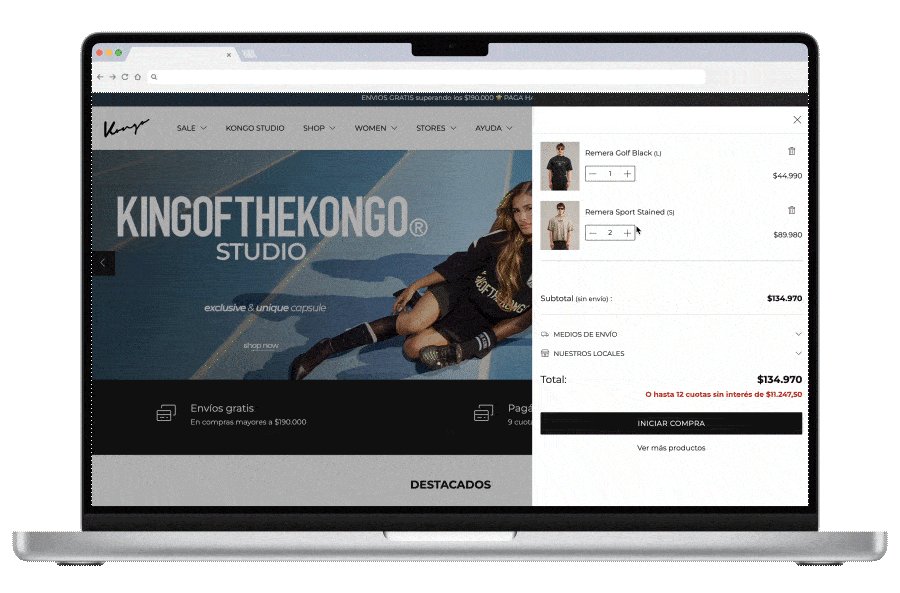
Se redujeron los clics innecesarios con un botón de compra rápida y un flujo de usuario más ágil.

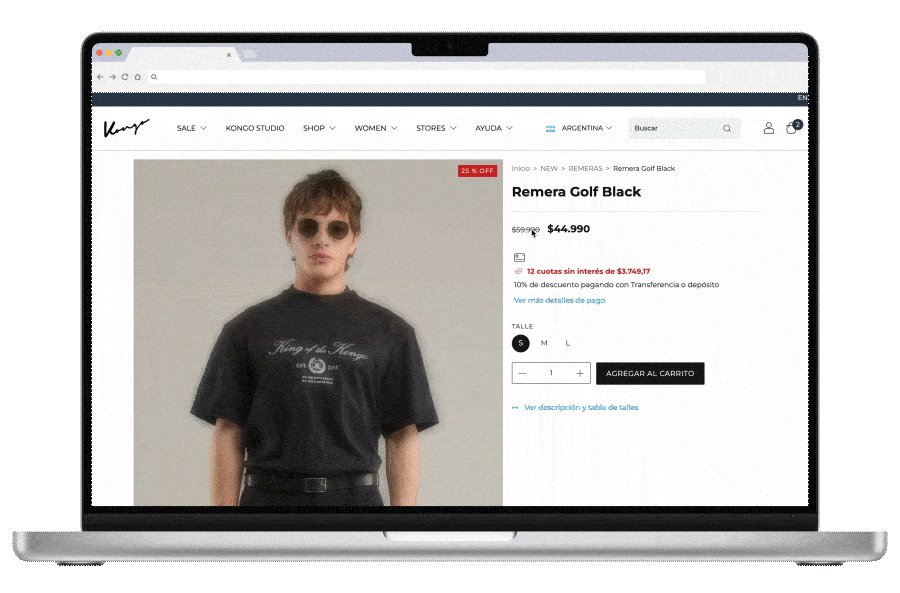
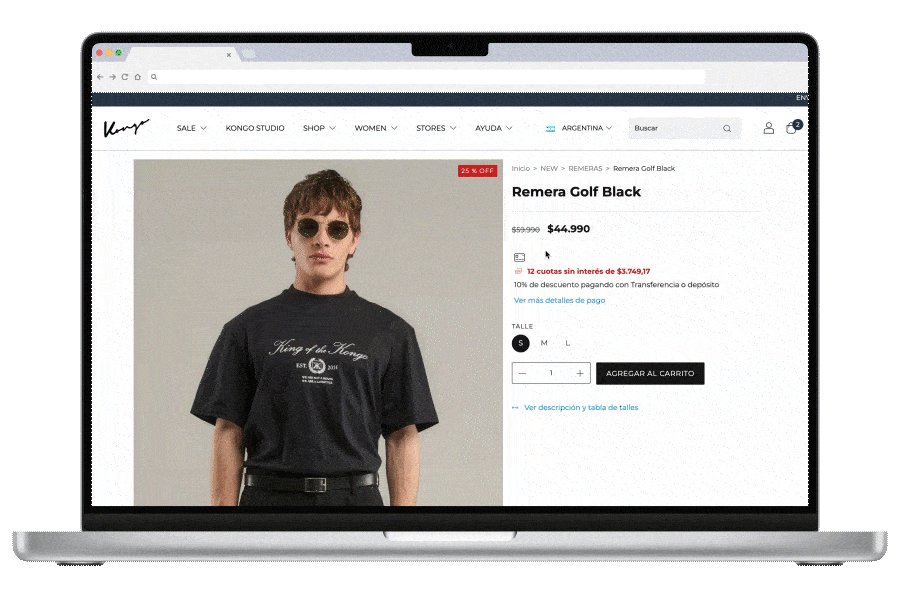
Mejora de la experiencia
Descripciones detalladas, talles claros y un proceso sin fricciones aumentaron la conversión. Las pantallas ahora tienen una jerarquía clara para una mejor experiencia.

Identidad de marca reflejada
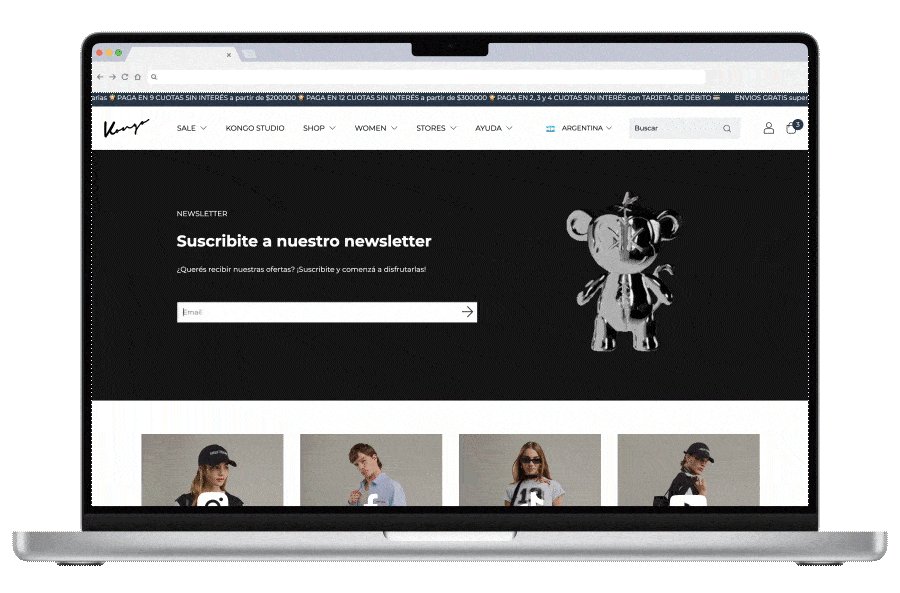
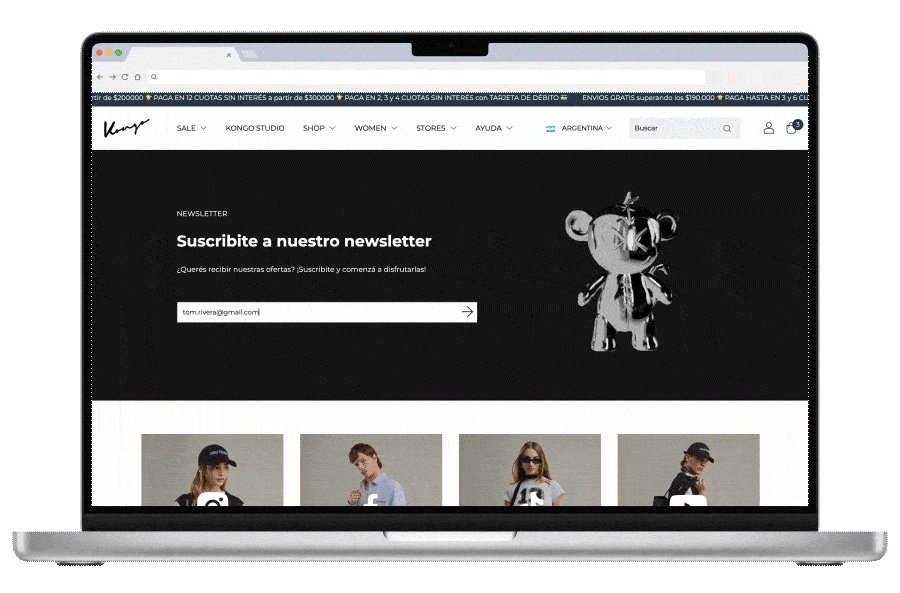
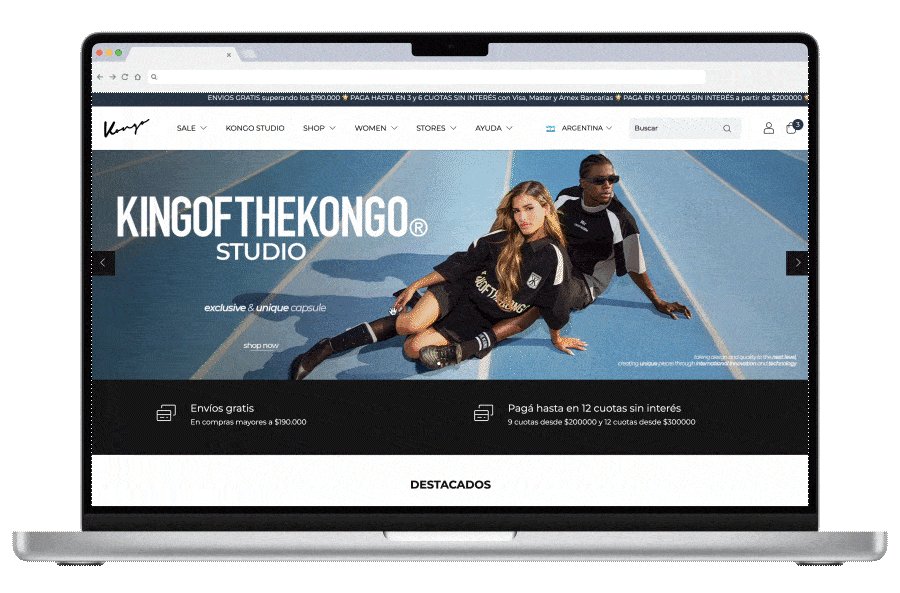
La nueva interfaz transmite la esencia vibrante y auténtica de King of the Kongo.


El sitio web ya no era el mismo. La experiencia de usuario mejoró y las ventas crecieron.
Resultados
Después de la implementación del nuevo diseño, los resultados comenzaron a aparecer rápidamente.
+30%
de aumento en la tasa de conversión en las primeras semanas.
+40%
de reducción en la tasa de abandono del carrito por la optimización.
+3 minutos
adicionales por sesión en la sección de productos.